Download Svg Design Codepen - 135+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-72.blogspot.com/2021/04/svg-design-codepen-135-svg-png-eps-dxf.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Design Codepen - 135+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Design Codepen - 135+ SVG PNG EPS DXF in Zip File Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

Svg Animation Site Codepen.io from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Codepen - 135+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Use it to embed svg directly in page or to paste it in ui editor application, such as sketch, adobe xd, affinity designer or figma. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Design codepen svg vector icon. Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Free vector icons in svg, psd, png, eps and icon font. It literally means scalable vector graphics. Svg stands for scalable vector graphics svg is used to define graphics for the web the html <svg> element is a container for svg graphics.
Svg Design Codepen - 135+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Design Codepen - 135+ SVG PNG EPS DXF in Zip File Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Svg has several methods for. SVG Cut Files
Codepen, social icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Code School Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Icon Logo PNG Transparent & SVG Vector - Freebie ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
Gsap Svg Animation Codepen / Petebarr Instagram Profile ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Codepen Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
A Pixel-Perfect CodePen logo - CodePen Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Codepen Animated Svg Logo / Building The New Scotch Io ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used:
http://codepen.io/chrisgannon/pen/pbzEYr for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Pens Tagged 'vinyl' On Codepen - Vinyl Record PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
SVG Switches - Design by Tomasz Zagórski for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used:
SVG Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
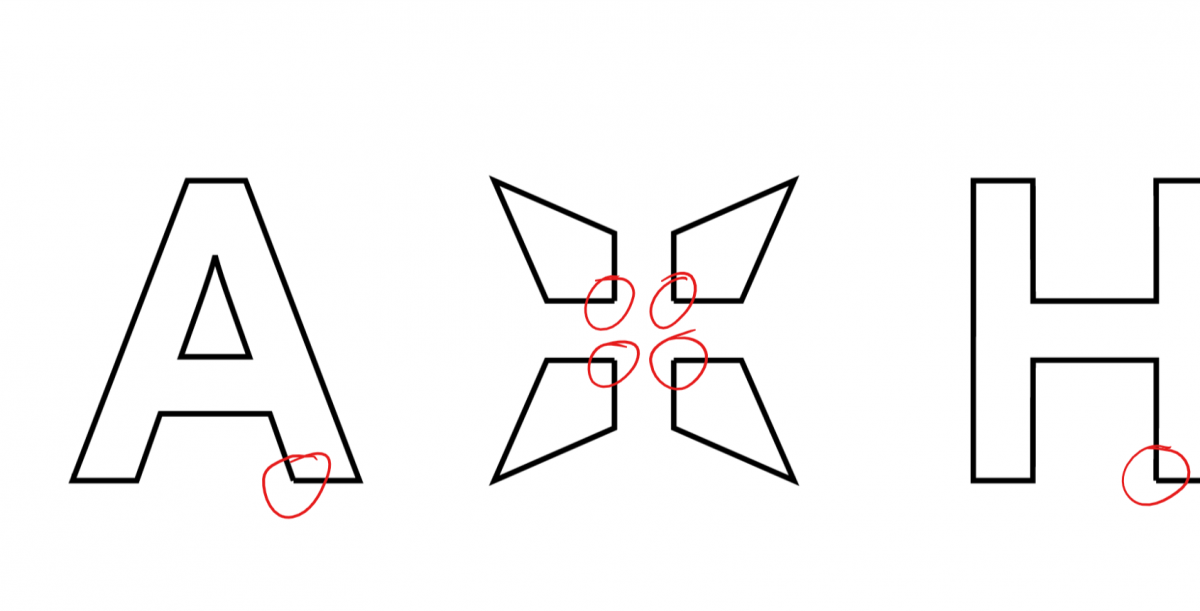
Draw SVG Problem: Notch in stroke at corner of path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
KUTE.js - SVG Drawing Stroke Text for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Free vector icons in svg, psd, png, eps and icon font.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
HowTo: "Self-Drawing" SVG animation | Svg animation ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Basic Example of SVG Line Drawing, Backward and Forward ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
#CodePenChallenge: Triangles - CodePen Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used:
SVG Checkbox by Gabi on Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Download In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free SVG Cut Files
Free Ornamental Luxury Letter G Logo Vector - Download SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Basic Example of SVG Line Drawing, Backward and Forward for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Web design (HTML&CSS) code on Codepen by Karim Coda (video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
SVG Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used:
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Pens Tagged 'vinyl' On Codepen - Vinyl Record PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Switches - Design by Tomasz Zagórski for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
CodePen | Css, Svg animation, Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
The CodePen Spark for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
CodePen on Instagram: ""SVG Cosmos Pattern" by agathaco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Scalable Vector Graphics (SVG) in Ihre Website integrieren for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used:
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
SVG Line Drawing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Line Drawing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
DESIGN in SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I Design With Code by Chris Gannon on Dribbble for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used:
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Icon Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
